تگهای ساده HTML قسمت سوم
تگهای ساده HTML قسمت سوم
شرح تگ ها:
تگهایی که میخواهیم در موردش شرح بدهیم در مورد لیست هاست. متن هایی که میخواهید با بولت Bullet نشان بدهید.
<ul> : این تگ برای نمایش لیستها با شکلهای مربع و دایره تو خالی و تو پر استفاده می شود. مخفف UnOrder List
خصوصیت Type این تگ شامل سه تا عنصر است که نوع آن را مشخص می کند:
disc دایره تو پر | circle دایره تو خالی | square مربع
<li> : آیتم های تگ <ul> در داخل این تگ قرار می گیرند.<li> همیشه داخل <ul> و <ol> به کار برده می شود.
<ol> : برای نمایش لیست ها ی عددی و حروفی از این تگ استفاده می شود. مخفف Order List
خصوصیت Type این تگ شامل پنج تا عنصر است که نوع آن را مشخص می کند:
1 شماره | a حروف کوچک لاتین | A حروف بزرگ لاتین | I حروف یونانی کوچک | i حروف یونانی بزرگ
خصوصیت دیگراین تگ start می باشد که نقطه ی شروع type را تعیین میکند.
از این تگ ها میتوان به صورت تو در تو استفاده کرد.
به کدهای زیر توجه کنید:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
</head>
<body>
<ul>
<li type="disc">this is matter</li>
<li type="circle">this is matter</li>
<li type="square">this is matter</li>
</ul>
<ol type="a" start="10">
<li >ten</li>
<li >eleven</li>
<ol type="A" start="5">
<li >twelve</li>
<li >twelve</li>
<li >twelve</li>
</ol>
<li >www.softsaaz.ir</li>
</ol>
</body>
</html>
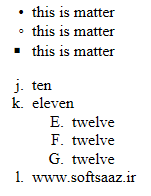
خروجی کد بالا:

<dl> : تعاریف رو مانند یک دیکشنری یا ایندکس نشان می دهد . مخفف Definition List
در داخل تگ <dl> دو تگ <dt> و <dd> داریم :
<dt> : عنوان یا عبارتی است که میخواهیم در موردش شرحی بدهیم. مخفف Defination Term
<dd> : شرحی که در مورد تگ <dt> می دهیم .مخفف Defination Describtion
این دو تگ همیشه پشت سر هم به کار برده می شود.
برای نشان دادن کاراکتر های خاص در متن از کد ;100#& استفاده میکنیم .که به جای عدد صد میتوانیم کد اسکی کاراکتر خاص رو نشان دهیم.
مثالی در ارتباط با تگ های بالایی :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>HTML is a markup language</dd>
<dt>HTML Elements</dt>
<dd>"HTML tags" and "HTML elements" are often used ...</dd>
<dt>HTML Tags</dt>
<dd>HTML markup tags are usually called HTML tags</dd>
<p>©softsaaz.ir ®</p>
</dl>
</body>
</html>
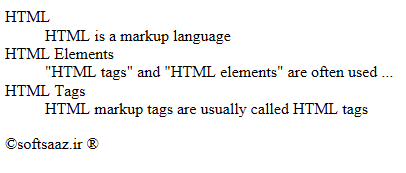
خروجی کد بالا:

امتیاز
لطفا به مقاله امتیاز بدهید



