تگ های ساده HTML
تگ های ساده HTML
تمام کدهای یک صفحه HTML داخل تگ <html> شروع می کنیم و در تگ <html/> به پایان می رسانیم
در داخل تگ <html> تگ <head> رو داریم که اطلاعات محتوایی در داخل خودش دارد ولی چیزی رو به ما نشون نمیده. هر چیزی که در صفحه وب به شما نمایش داده می شود در قسمت <body> نوشته می شود.
تگ <title> هم عنوان پنچره صفحه ی HTML رو نشون می دهد. نمونه ایی از یک صفحه ی ساده html :
<!DOCTYPE html >
<html >
<head>
<title>عنوان صفحه</title>
</head>
<body>
</body>
</html>
در صفحه ی پایین تگهایی وجود دارد که توضیحات کوتاهی در موردش ارائه می دهیم
تگهای <h1> تا <h6> که مخفف Heading می باشد تیترهای مختلفی در اندازه های مختلفی در صفحه نمایش می دهد.
<br/> مثل کلید اینتر در یک سند روی صفحه کلید عمل می نماید در واقه متن از اونجا به خط بعد می رود.
<em> برای تاکید بعضی از کلمات . مخفف Emphasis
<strong> یک عبارت رو ضخیم یا Bold می کند.
<kbd> نشان می هد یک کلمه روی کیبورد تایپ شده. مخفف Keyboard
<cite> استناد کردن به جایی دیگر مثلا متن یا سندی. مخفف Citaition
<var> نشان دهنده یک متغییر . مخفف Variable
<dfn> یک تعریفی رو نشون میده. مخفف Definition
<code> نشان دهنده اینست که کاربر می فهمد که اونا کدهای هستند که اجرا نمی شود.
<samp> نشان دهنده یک نمونه . مخفف Sample
<acronym> مخفف ها رو نشون میده.مثل ir که مخفف ایران هستش.
<address> برای آدرس ها کاربرد دارد.
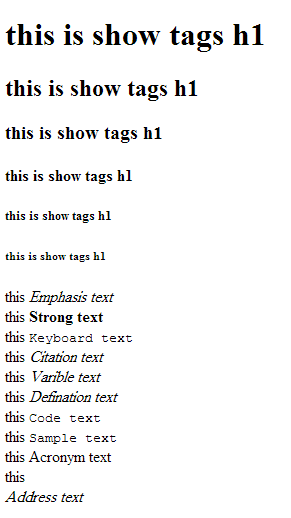
در کد زیر تمام عناصری که ذکر شده در یک مثال به شما نمایش می دهد:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<!-- Describtion-->
<h1>this is show tags h1</h1>
<h2>this is show tags h1</h2>
<h3>this is show tags h1</h3>
<h4>this is show tags h1</h4>
<h5>this is show tags h1</h5>
<h6>this is show tags h1</h6>
this <em>Emphasis text</em> </br>
this <strong>Strong text</strong> </br>
this <kbd>Keyboard text</kbd> </br>
this <cite>Citation text</cite> </br>
this <var>Varible text</var> </br>
this <dfn>Defination text</dfn> </br>
this <code>Code text</code> </br>
this <samp>Sample text</samp> </br>
this <acronym>Acronym text</acronym> </br>
this <address>Address text</address> </br>
</body>
</html>

امتیاز
به این مقاله امتیاز بدهید